Für unseren Kunden enviaM haben wir mit ReactJS ein Smart Grid visualisiert, eine interaktive Infografik, die zeigt, wie ein Datenaustausch zwischen Energieerzeugern, Energieverbrauchern und Energiespeichern stattfindet. Unser Entwickler Stefan war an der Umsetzung beteiligt und erläutert die inhaltlichen und technischen Hintergründe.
Neben weit verbreiteten Produkten wie TYPO3 und WordPress bieten wir bei PLUSPOL auch eigene, teils hoch individualisierte Lösungen für unsere Kunden an. Das kann mal eine Messe-Anwendung, ein Spiel oder eine mobile App, aber auch ein Vertriebstool, eine Produktdatenbank oder eine interaktive Infografik sein. Ich möchte an dieser Stelle eine Lösung vorstellen, die wir für unseren Kunden enviaM entwickelt haben.
Mit moderner Energieversorgung wird häufig der Begriff Smart Grid in Verbindung gebracht. Ein sogenanntes Smart Grid ist ein intelligentes Stromnetz, in dem es verschiedene Erzeuger sowie Verbraucher und Speicher gibt. Die Art der Erzeuger reicht von großen Kraftwerken über erneuerbare Energien bis hin zu Verbrauchern, die ihrerseits Strom z.B. über eine Solaranlage erzeugen.
Visualisierung des Smart Grids
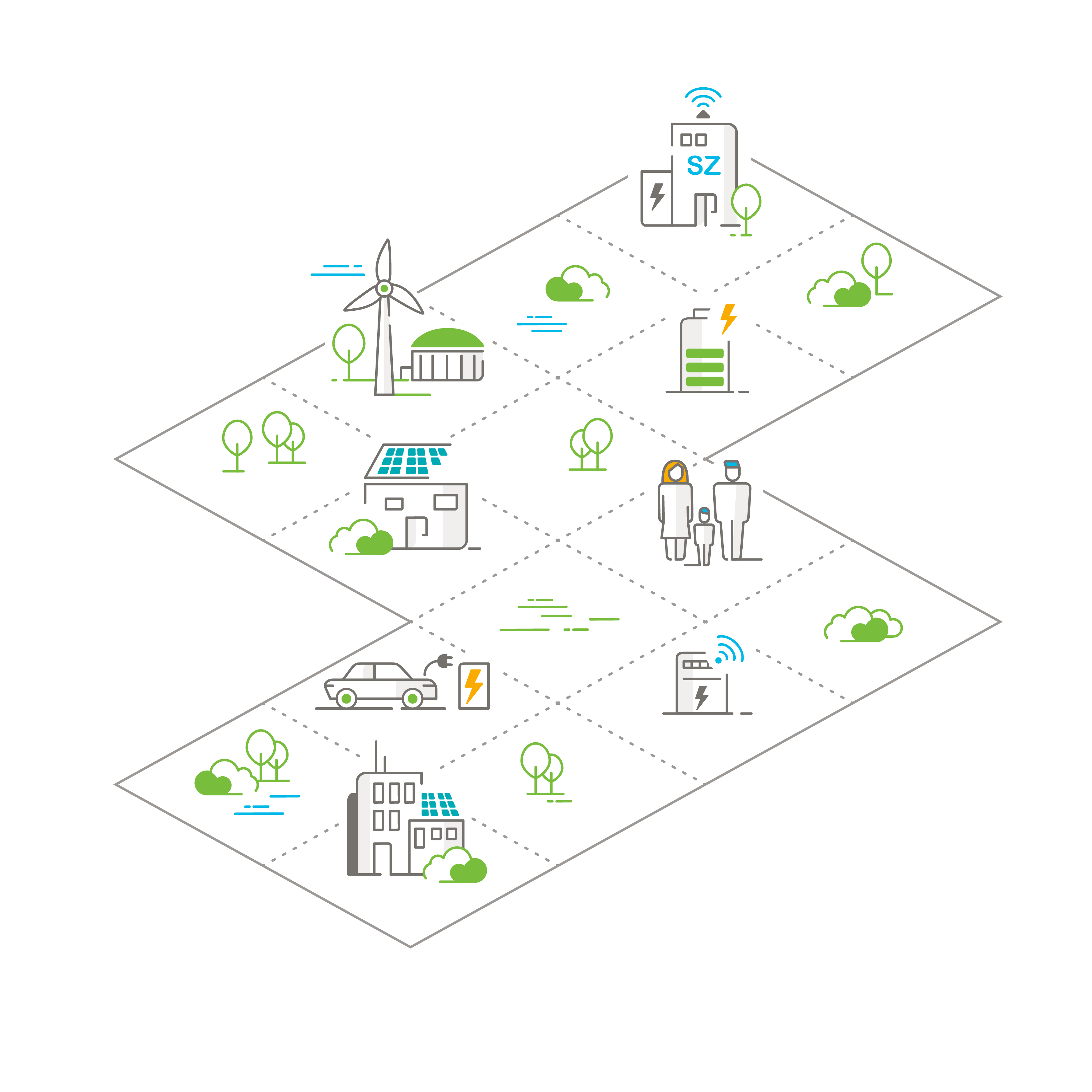
Unser Beitrag für enviaM ist eine interaktive Infografik, die wir konzipiert, gestaltet und umgesetzt haben. Unser Ansatz war, das Smart Grid nicht kreis- oder sternförmig abzubilden, sondern wie ein richtiges Netz, dezentral mit gleichberechtigten Teilnehmern, ähnlich wie das Internet. Da wir in der Bedienung auf Zooms setzten und somit keine Pixelgrafiken verwenden wollten, wurden sämtliche Grafiken im Adobe Illustrator als Vektorgrafiken gestaltet. Dadurch war es uns möglich, die Grafiken als SVGs zu integrieren. Binnen kurzer Zeit konnten wir daraus mit Hilfe von ReactJS ein ansprechendes Ergebnis erzielen, das man sich im Corporate Portal der enviaM-Gruppe anschauen kann.

Illustration des enviaM Smart Grid. Die interaktive Grafik kann im Corporate Portal der enviaM-Gruppe eingesehen werden.
Eingesetzte Web-Technologien und Werkzeuge
Das Endprodukt ist eine Kombination aus modernen Web-Technologien und Werkzeugen. Darunter zählen neben SVGs und ReactJS auch CSS-Animationen, TypeScript und Webpack. Sind die SVGs in geeigneter Form aus Illustrator exportiert, lassen sie sich sehr einfach mit Hilfe von Webpack in ReactJS integrieren. Webpack dient hier zur Zusammenführung der einzelnen Ressourcen. TypeScript hilft uns dabei, viele Programmierfehler schon im Voraus zu erkennen und zu beheben. Sobald alles strukturell und funktionell steht, kommen die CSS-Animationen hinzu. Dadurch, dass sich die SVGs sehr einfach inline (d.h. das komplette SVG-Markup wird im HTML-Baum abgebildet) einbinden lassen, können einzelne Bestandteile davon gezielt animiert werden.

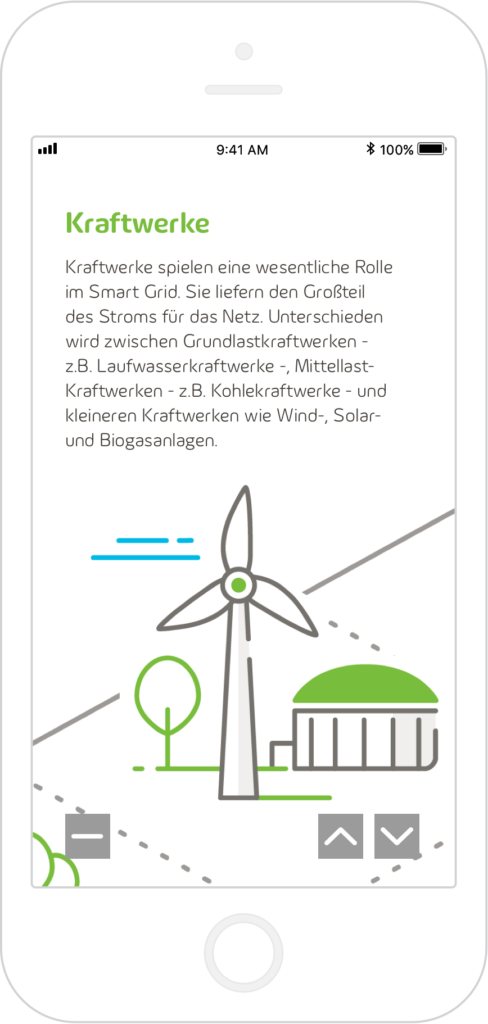
Responsive Darstellung eines Ausschnitts aus der enviaM Smart Grid Visualisierung. Per Zoom-Funktion kann der User ein Element öffnen und erhält weitere Informationen.
Mit spannenden Infografiken und Animationen Nutzererlebnisse schaffen
Mit dem Smart Grid konnten wir für enviaM einen attraktiven, nutzerfreundlichen Inhalt erstellen, der sich gut mit dem bestehenden Informationsangebot des Unternehmens ergänzt. Dabei profitiert der Kunde von unserer langjährigen Erfahrung mit Web-Animationen. Dieser Ansatz und unsere Expertise sind für sämtliche Infotainment Einsatzzwecke denkbar, in denen komplexe Zusammenhänge oder einfach nur Wissen vermittelt werden muss, wie z.B. in der Medizin, Technik oder Beratung. Generell lassen sich Animationen nutzen, um Webseiten attraktiver zu gestalten, das Nutzererlebnis zu bereichern und somit die nachhaltige Verwendung der Web-Angebote unserer Kunden zu stärken.
Das von PLUSPOL interactive für enviaM visualisierte Smart Grid, sowie eine umfangreichere Erklärung zum Thema intelligente Netze finden sich im entsprechenden Artikel im enviaM Corporate Portal.
Sollten Sie Interesse an einer Infografik oder einer anderen Individuallösung haben, die die Inhalte Ihrer Website noch stärker hervorhebt, melden Sie sich einfach bei uns – wir beraten Sie gern!



