Barrierefreies Design ist längst nicht mehr nur ein Thema für öffentliche Institutionen. Es betrifft alle, die Websites betreiben und Inhalte online bereitstellen. Barrierefreies Webdesign stellt sicher, dass Menschen mit unterschiedlichsten Beeinträchtigungen problemlos auf Webinhalte zugreifen können.
- Im Internet einkaufen
- Termine online buchen
- Digitale Anträge ausfüllen
- Insights auf LinkedIn teilen
- Den Newsletter abonnieren
- Die Kontaktdaten hinterlegen
- Das Captcha richtig eingeben
Für die digitale Teilhabe ist es entscheidend, diese Prinzipien von Anfang an in den Designprozess zu integrieren. Dieser Artikel beleuchtet die wichtigsten Aspekte des barrierefreien Designs und zeigt, wie das Barrierefreiheitsstärkungsgesetz (BFSG) die Dringlichkeit zum Handeln unterstreicht.
Was ist Barrierefreies Design?
Barrierefreies Design bedeutet, Websites so zu gestalten, dass sie für alle Menschen zugänglich und nutzbar sind, unabhängig von ihren Fähigkeiten oder Beeinträchtigungen. Dies umfasst visuelle, auditive, motorische und kognitive Zugänglichkeit. Barrierefreies Design basiert auf den vier Prinzipien der Web Content Accessibility Guidelines (WCAG): Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
Das Barrierefreiheits-stärkungsgesetz (BFSG)
Das Barrierefreiheitsstärkungsgesetz (BFSG) ist ein wichtiger Schritt in Richtung Inklusion und Chancengleichheit. Es verpflichtet öffentliche Stellen und bestimmte Unternehmen, ihre digitalen Angebote barrierefrei zu gestalten. Ziel des BFSG ist es, Diskriminierung zu vermeiden und die Teilhabe aller Menschen am digitalen Leben zu gewährleisten. Für Website-Betreibende bedeutet dies, dass sie ihre Webangebote den gesetzlichen Anforderungen anpassen müssen. Ob Sie rechtlich verpflichtet sind, Ihre Website barrierefrei zu gestalten, können Sie hier erfahren.
Warum auch nicht betroffene Website-Betreiber handeln sollten
Auch wenn das BFSG nicht für alle Website-Betreiber gilt, lohnt es sich, barrierefreies Design umzusetzen. Barrierefreie Websites bieten zahlreiche Vorteile:
- Erweiterung der Zielgruppe
Menschen mit Beeinträchtigungen machen einen bedeutenden Teil der Bevölkerung aus. Durch barrierefreies Design erreichen Sie mehr Nutzer. - Verbesserte Nutzererfahrung
Barrierefreie Websites sind oft benutzerfreundlicher und bieten eine bessere Navigation und Lesbarkeit. - SEO-Vorteile
Suchmaschinen bewerten barrierefreie Websites besser, da sie oft eine saubereren und strukturierten Code aufweisen.

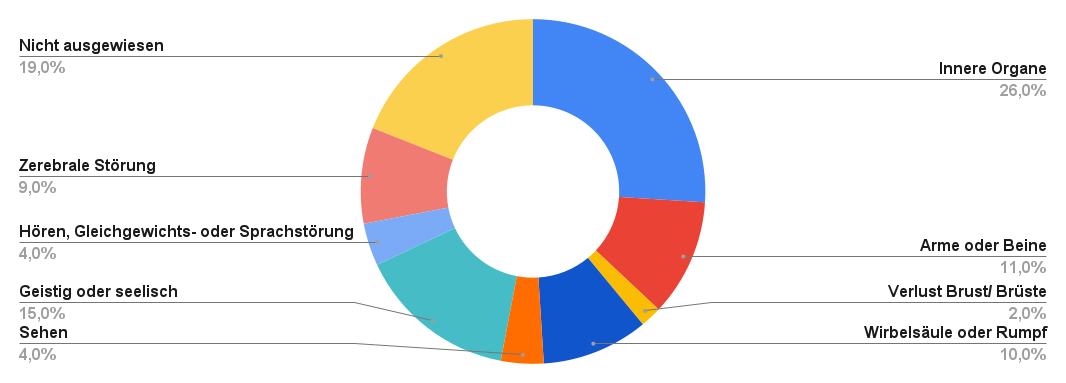
4% der Schwerbehinderten in Deutschland (rund 7,9 Mio Menschen, Stand 2023) leiden an einer Behinderung des Sehvermögens. Allein diese Gruppe an Menschen macht demnach rund 316.000 (Gesamtbevölkerung in Deutschland ca. 83 Mio Menschen; Stand 30.09.2022) Personen aus.
Best Practices für Barrierefreies Design in der Designphase
Ein barrierefreies Design beginnt bereits in der Planungs- und Designphase einer Website. Hier sind einige wesentliche Aspekte, die beachtet werden sollten:
Farben und Kontraste sind entscheidend für die Lesbarkeit.
Hohe Kontraste zwischen Text und Hintergrund verbessern die Lesbarkeit erheblich, insbesondere für Menschen mit Sehbehinderungen. Vermeiden Sie es, Informationen nur über Farben zu vermitteln, da farbenblinde Nutzer diese möglicherweise nicht wahrnehmen können.
Die Textgestaltung und Typografie spielt ebenfalls eine wichtige Rolle.
Gut lesbare Schriftarten und ausreichend große Schriftgrößen erleichtern das Lesen. Achten Sie darauf, genügend Zeilenabstände und eine klare Textausrichtung zu verwenden. Diese Maßnahmen helfen nicht nur Menschen mit Sehbehinderungen, sondern auch solchen mit kognitiven Beeinträchtigungen, den Text besser zu erfassen.
Eine einfache und intuitive Navigationsstruktur ist unerlässlich.
Eine gut strukturierte Navigation hilft allen Nutzern, sich auf Ihrer Website zurechtzufinden. Insbesondere für Menschen mit motorischen Einschränkungen oder kognitiven Beeinträchtigungen ist eine übersichtliche Navigation essenziell. Verwenden Sie ARIA-Labels (Accessible Rich Internet Applications), um Screenreader-Nutzern eine klare Orientierung zu ermöglichen.
Alternative Texte für Bilder sind ein Muss.
Jeder Bildinhalt sollte durch einen beschreibenden Alt-Text ergänzt werden, um visuelle Informationen auch für blinde oder sehbehinderte Nutzer zugänglich zu machen. Diese Texte werden von Screenreadern vorgelesen und bieten somit eine wertvolle Unterstützung.
Formulare und interaktive Elemente sollten barrierefrei gestaltet sein.
Klare Beschriftungen und verständliche Fehlermeldungen sind hierbei unerlässlich. Stellen Sie sicher, dass alle interaktiven Elemente, wie Schaltflächen und Links, auch mit der Tastatur bedienbar sind. Dies ist besonders wichtig für Menschen, die keine Maus verwenden können.
Multimedia-Inhalte müssen ebenfalls zugänglich sein.
Bieten Sie Untertitel für Videos und Audiodeskriptionen für visuelle Inhalte an. Dies hilft nicht nur Menschen mit Hör- oder Sehbehinderungen, sondern verbessert auch die Verständlichkeit für alle Nutzer, die sich in lärmintensiven Umgebungen befinden oder deren Muttersprache nicht die des Videos ist.
Responsives Design gewährleistet die Zugänglichkeit auf verschiedenen Endgeräten.
Stellen Sie sicher, dass Ihre Website auf unterschiedlichen Bildschirmgrößen und -auflösungen gut funktioniert. Menschen mit motorischen Einschränkungen profitieren von gut gestalteten, großen Touchflächen auf mobilen Geräten.
Umsetzung und Testing von barrierefreiem Design
Die Umsetzung barrierefreier Designs erfordert gründliche Tests. Nutzen Sie Tools wie den WAVE Web Accessibility Evaluation Tool oder Axe, um Ihre Website auf Barrierefreiheit zu überprüfen. Binden Sie Menschen mit Beeinträchtigungen in den Testprozess ein, um wertvolle Rückmeldungen zu erhalten und sicherzustellen, dass Ihre Website wirklich barrierefrei ist.
Barrierefreies Design beginnt bei der Planung Ihrer Website. Indem Sie von Anfang an auf Barrierefreiheit achten, schaffen Sie Websites, die für alle zugänglich und nutzbar sind. Das Barrierefreiheitsstärkungsgesetz unterstreicht die Dringlichkeit dieses Themas, doch auch unabhängig von gesetzlichen Vorgaben sollten Website-Betreibende handeln. Barrierefreie Websites bieten nicht nur Menschen mit Beeinträchtigungen Vorteile, sondern verbessern die Nutzererfahrung und Suchmaschinenplatzierung insgesamt.

